后端这么写
package cn.com.dzqc.controller;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import cn.com.dzqc.util.MyAjaxResult;
@Controller
@RequestMapping("/apply")
public class ApplyController {
@RequestMapping("/toapply")
public String toapply() {
return "apply";
}
@RequestMapping(value="/apply",produces = "application/json")
@ResponseBody
public MyAjaxResult apply(HttpServletRequest request, Integer userId,String newUserName,
String newUserPhone,String code,String remarks,
@RequestParam(value="zj") MultipartFile[] zj,
@RequestParam(value="sfzzm") MultipartFile sfzzm,
@RequestParam(value="sfzfm") MultipartFile sfzfm) {
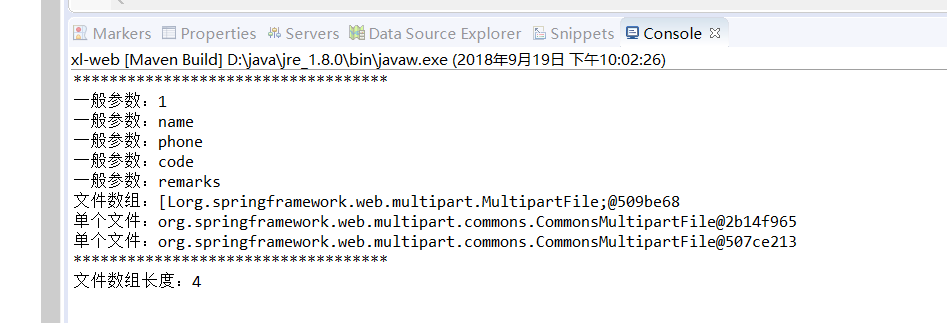
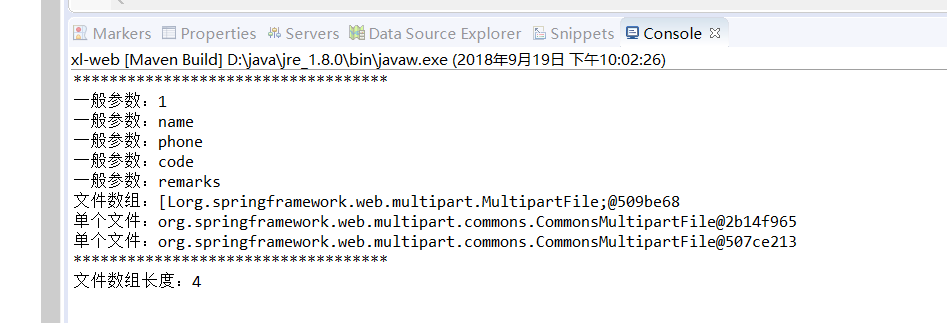
System.out.println("***********************************");
System.out.println("一般参数:"+userId);
System.out.println("一般参数:"+newUserName);
System.out.println("一般参数:"+newUserPhone);
System.out.println("一般参数:"+code);
System.out.println("一般参数:"+remarks);
System.out.println("文件数组:"+zj);
System.out.println("单个文件:"+sfzzm);
System.out.println("单个文件:"+sfzfm);
System.out.println("***********************************");
if(zj!=null) {
System.out.println("文件数组长度:"+zj.length);
}
return MyAjaxResult.success("上传成功");
}
}
前端这么写(jsp)
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>apply</title>
<script type="text/javascript" src="${path}/resources/js/jquery-3.2.1.js"></script>
</head>
<body>
<form action="" method="post">
新户主姓名:<input type="text" name="newUserName" id="username" value="name"><br>
新户主手机:<input type="text" name="newUserPhone" id="phone" value="phone"><br>
验证码:<input type="text" name="code" id="code" value="code"><br>
备注:<input type="text" name="remarks" id="remarks" value="remarks"><br>
<input type="hidden" name="userId" id="userId" value="1"><br>
身份证正面:<input type="file" name="sfzzm" id="sfzzm"><br>
身份证反面:<input type="file" name="sfzfm" id="sfzfm"><br><br>
其他证件:<span id="zj">
<input type="file" name="zj" class="zj">
<input type="file" name="zj" class="zj">
</span><a id="add" style="cursor:pointer">添加文件</a>
<br>
<input type="button" id="submit" value="提交">
</form>
<script type="text/javascript">
$(function(){
$("#submit").click(function(){
var formData = new FormData();
formData.append("newUserName",$("#username").val());
formData.append("newUserPhone",$("#phone").val());
formData.append("userId",$("#userId").val());
formData.append("remarks",$("#remarks").val());
formData.append("code",$("#code").val());
formData.append('sfzzm',document.getElementById("sfzzm").files[0]);
formData.append('sfzfm',document.getElementById("sfzfm").files[0]);
var filess=document.getElementsByName('zj');
console.log(document.getElementById("sfzfm").files[0]);
for(var i=0;i<filess.length;i++){
console.log(filess[i]);
formData.append('zj',filess[i].files[0]);
}
$.ajax({
url : "${path}/apply/apply",
type : 'POST',
data : formData,
processData : false,
contentType : false,
cache: false
}).done(function(res) { //回调函数
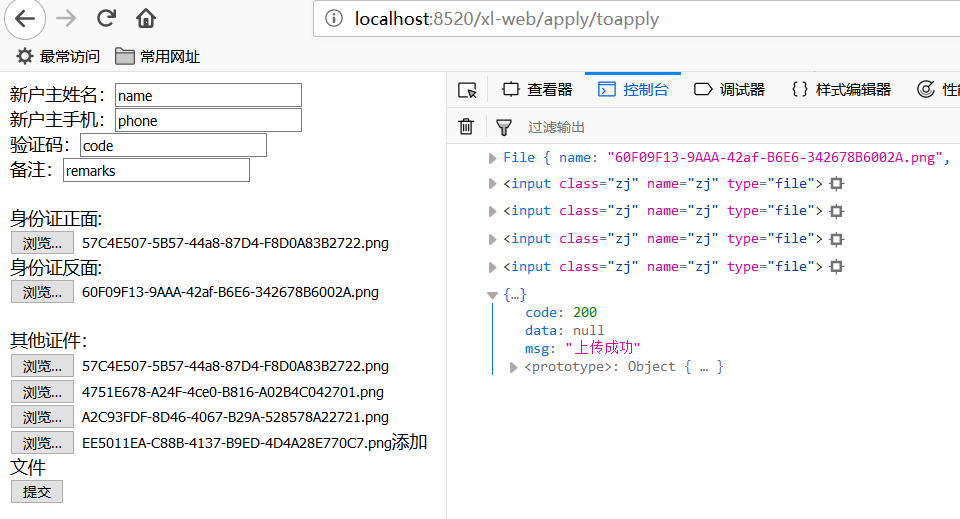
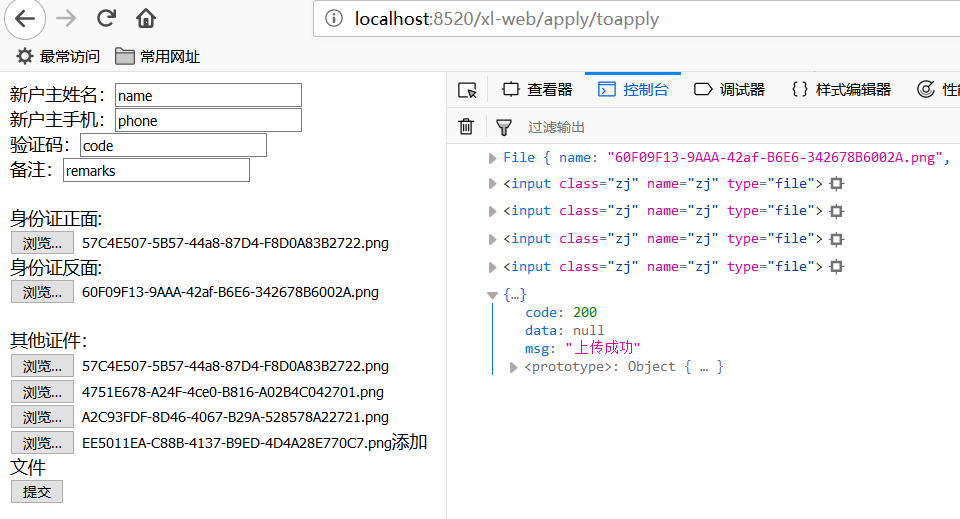
console.log(res)
}).fail(function(res) {
console.log(res)
});
})
////动态添加文件
$("#add").click(function(){
console.log("2")
$("#zj").append("<input type='file' name='zj' class='zj'>");
})
})
</script>
</body>
</html>
提交

后端