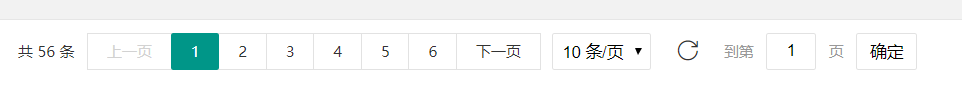
前端使用layui分页
引入layui相关组件
layui.use([ 'form', 'laypage'], function() {
var $ = layui.$;
var laypage = layui.laypage;
var form = layui.form;
function sel(message,page,limit){
$.ajax({
url:'${path}/interview/select',
data:{message:message,page:page,limit:limit},
dataType:'json',
type:'get',
success:function(res){
laypage.render({
elem: 'demo7'
,count:res.count
,layout: ['count', 'prev', 'page', 'next', 'limit', 'refresh', 'skip']
,jump: function(obj,first){
console.log(obj);
if(first){//第一次
console.log("-")
}else{//查询数据直接渲染
$.ajax({
url:'${path}/interview/select',
data:{message:message,page:obj.curr,limit:obj.limit},
dataType:'json',
type:'get',
success:function(res){
console.log(res);
}
})
}
}
});
},error:function(){
layui.msg("网络异常");
}
})
}
sel("",1,10);
$("#sear").click(function(){
sel($("#message").val(),1,10);
})
});返回结构:
例:

评论区
请写下您的评论...
猜你喜欢
blog
前端实现页面滚动div固定
前端(h5)
2028
前端实现页面滚动div固定例:js实现vartop1=$(".scroll").offset().top; window.onscroll=function(){ varwin_top
blog
web前端html页面添加键盘事件
前端(h5)
2318
web前端html页面添加键盘事件$(document).keydown(function(event){if(event.keyCode==13){document.getElementById
blog
layui使用案例
前端(h5)
1751
!DOCTYPEhtmlhtmlheadmetacharset="utf-8"metatitlelayui/titlemetaname="renderer"content="webkit"metahttp-equiv="X-UA-Compatible"content="IE=edge,chrome=1"metaname="viewport"content="width=device-width,i
前端(h5)
4900
layui管理端session过期正确的登陆姿势登陆页面跑到了iframe里边解决在登陆页面加入如下jsif(window!=top){top.location.href=location.href;};
工具
1551
上一篇:eclipse中使用Git管理项目工程代码(3)将远程库的工程克隆到本地应用情形1.员工a在master主分支上新建一个newBranch分支,然后开始在newBranch分支上开始编写代码
框架
2324
很多项目在开发的时候都会遇到分页的问题,一般分页主要用到两个参数page和limit,page是第几页,limit是请求多少条数据。而一般在请求数据库的时候我们用不到page参数,用到的是用page
框架
1731
一般分页查询的接口都需要传入page(当前第几页),limit(限制行数)两个参数。如果框架本身没有做处理的话我们需要自己在控制层写参数去接收和处理这俩参数。如何配置基础框架,让其自动接收和处理这些
weblog
1860
java服务端实现sha256加密importjava.io.UnsupportedEncodingException;importjava.security.MessageDigest
最新发表
归档
2018-11
12
2018-12
33
2019-01
28
2019-02
28
2019-03
32
2019-04
27
2019-05
33
2019-06
6
2019-07
12
2019-08
12
2019-09
21
2019-10
8
2019-11
15
2019-12
25
2020-01
9
2020-02
5
2020-03
16
2020-04
4
2020-06
1
2020-07
7
2020-08
13
2020-09
9
2020-10
5
2020-12
3
2021-01
1
2021-02
5
2021-03
7
2021-04
4
2021-05
4
2021-06
1
2021-07
7
2021-08
2
2021-09
8
2021-10
9
2021-11
16
2021-12
14
2022-01
7
2022-05
1
2022-08
3
2022-09
2
2022-10
2
2022-12
5
2023-01
3
2023-02
1
2023-03
4
2023-04
2
2023-06
3
2023-07
4
2023-08
1
2023-10
1
2024-02
1
2024-03
1
2024-04
1
标签
算法基础
linux
前端
c++
数据结构
框架
数据库
计算机基础
储备知识
java基础
ASM
其他
深入理解java虚拟机
nginx
git
消息中间件
搜索
maven
redis
docker
dubbo
vue
导入导出
软件使用
idea插件
协议
无聊的知识
jenkins
springboot
mqtt协议
keepalived
minio
mysql
ensp
网络基础
xxl-job
rabbitmq
haproxy
srs
音视频
webrtc
javascript
目录
没有一个冬天不可逾越,没有一个春天不会来临。最慢的步伐不是跬步,而是徘徊,最快的脚步不是冲刺,而是坚持。