《前端开发》
安装node.js 下载64位安装包,下载地址:http://nodejs.cn/download/
傻瓜式安装,一路next
node -v 和 npm -v命令检验是否安装成功
如果有版本出现就代表安装成功。
安装Node.js淘宝镜像加速器(以管理员身份运行DOS) 方法一:npm install cnpm -g
方法二:使用npm安装cnpm时候安装失败,我使用npm install cnpm -g老失败而且长时间停留于sill位置
可以试试下面这个命令:npm install -g cnpm --registry=https://registry.npm.taobao.org安装好之后在 C:\Users\administor\AppData\Roaming\npm\node_modules路径下可进行查看下载的加速器cnpm
下载vue-cli cnpm install vue-cli -g
检验和安装cnpm一样,到 node_modules目录下查看。
创建一个Vue-cli项目 创建一个vue项目首先创建一个文件夹myvue,然后在文件夹下打开Dos(以管理员身份)
执行 vue init webpack myvue命令,初始化一个基于webpack模板的vue应用程序
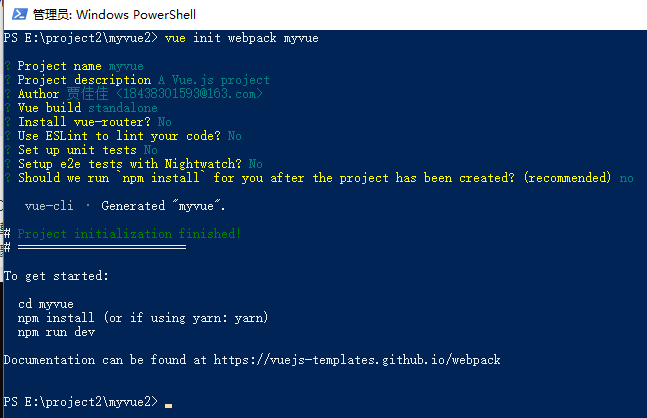
接下来如下操作:(为什么一直NO,因为可以更好的体验,每一个步骤,否则自动安装)vue init webpack myvue
Project name:项目名称,默认回车即可 Project description:项目描述,默认回车即可Author:项目作者,默认回车即可 Install vue-router:是否安装 vue-router,选择n不安装(后期需要再手动添加) Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加) Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加) Setup e2e tests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)Should we run npm install for you after the project has been created:创建完成后直接初始化,选择n,我们手动执行;运行结果! 安装依赖 cd到项目中,如果是默认项目名称的话是cd myvue
安装项目所依赖的环境:cnpm install
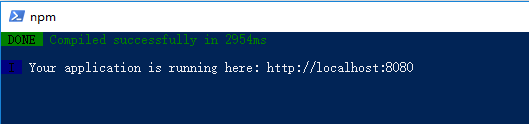
运行项目 安装完成所依赖的环境以后在项目中执行:npm run dev
没问题的话就运行成功了。输入ip就可以访问项目了。